How do I embed 'Chatbot AI' widget on my Shopify website?
After you customize Birdeye's Chatbot AI widget and install it on your business website, you can respond to your website visitors via Birdeye Inbox using your web or mobile devices.
This article walks you through the steps involved in embedding the Chatbot AI widget on your Shopify website.
Log in to your Birdeye account and copy the Chatbot AI widget code for your business website. To find the Chatbot AI widget code within your Birdeye account, read the help center article: How do I embed the 'Chatbot AI' widget on my business website?

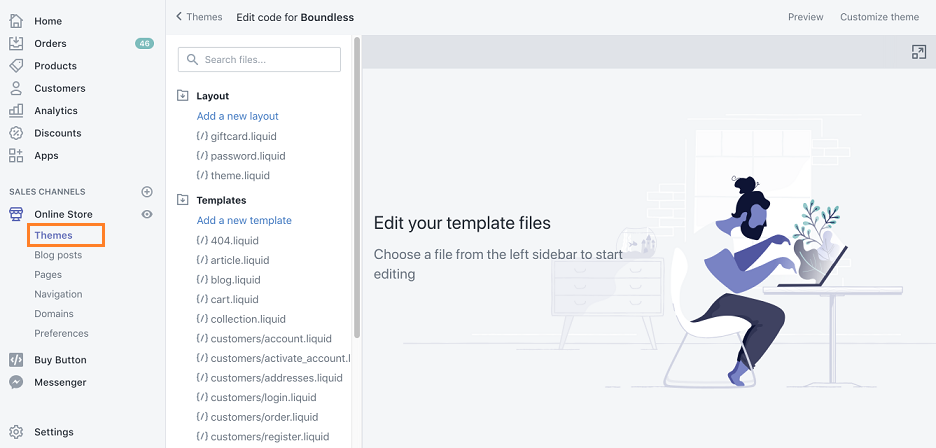
Log in to your 'Shopify' account and click on the 'Themes' button under the 'Online Store' section.

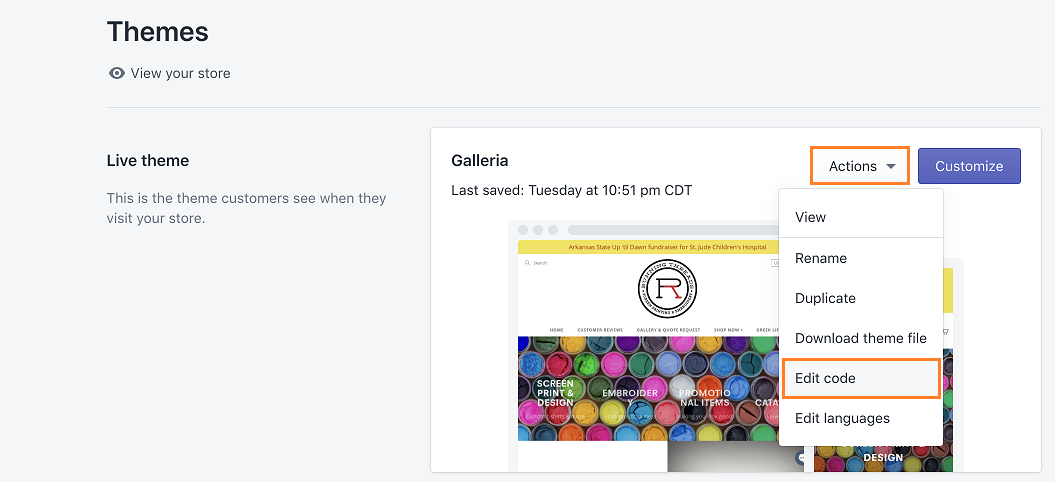
On the 'Themes' window, click on the 'Actions' button and select the 'Edit code' option.

You can also expand the code editor by clicking on the 'Expand' icon in the top right corner.

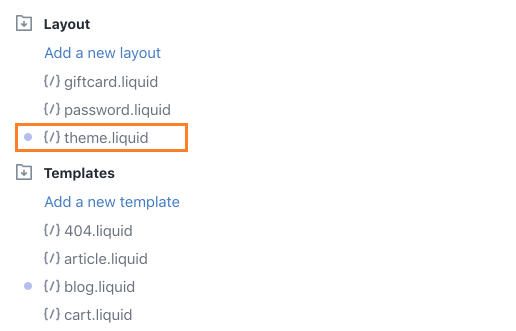
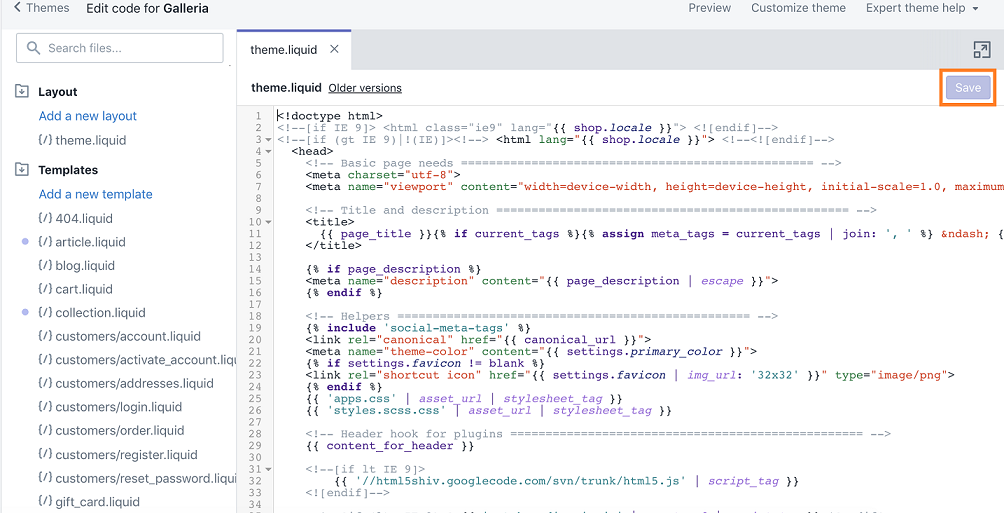
Now, select the 'theme.liquid' file under the 'Layout' section.

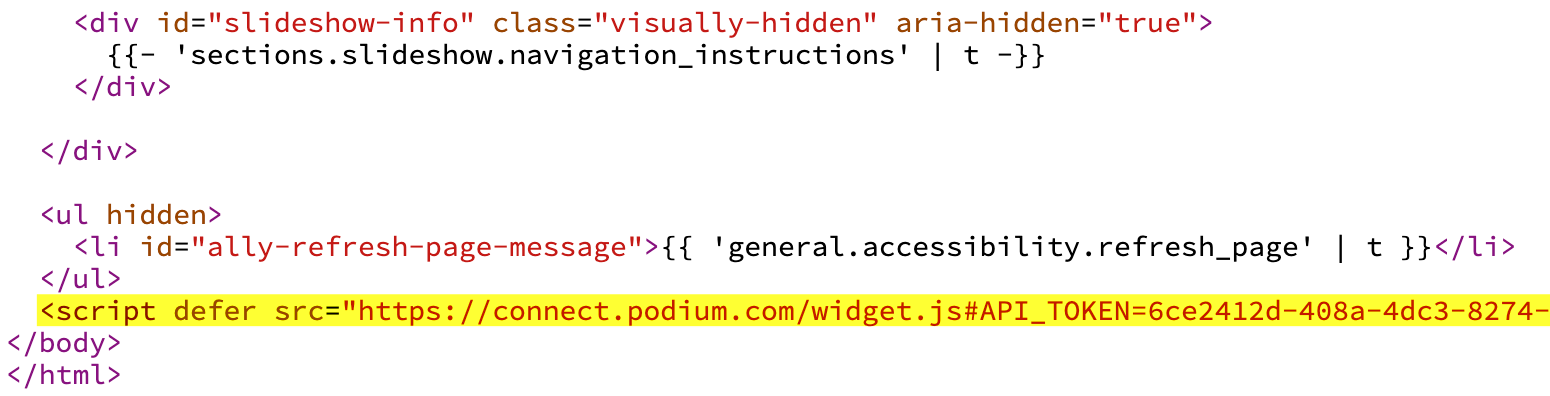
Then, paste the Chatbot AI widget code on the new screen and close the '</body>' tag.

Click the 'Save' button on the top right to save the settings.

The widget will now appear at the bottom corner of each page on your website. After saving the settings, if you want to revert any changes to a file, open the file and click on the 'Older Versions' button. A drop-down menu will show the date and time for each version you have saved. Select the version you want to revert to, and click on the 'Save' button.